Portfolio: Getting Started
Defining the Local Root Folder and Remote Server
In Dreamweaver, it's important to define a site so Dreaweaver knows where to look for all the files associated with a site. Dreamweaver has a nice feature that warns you if you've moved a file or changed a file name, and will even automatically update pages with links associated with that file to reflect the current file name.
IMPORTANT – Dreameaver stores the site information on the local disk of the computer, so if you MOVE to another computer, you will need to REDEFINE the site. The site information DOES NOT follow you.
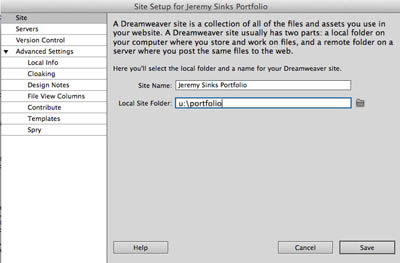
Define the Local Root Folder
- Click site > new site
- Enter "your name + portfolio" in the site name box
- Click the browse for folder icon next to the "Local Root Folder" box to define the root folder for the portfolio
- Navigate to your U drive – IMPORTANT – make sure you select your U drive from the drop down menu
- Select the folder "portfolio" folder as the local root folder
- Next, click the "twirl down" triangle next "Advanced Settings" in the left column to reveal a list of more options
- Then, select Local Info
- Click the browse for file icon next to the "Default Images Folder" box
- Navigate to the "images" folder by clicking the folder named "yourlastname_firstname_portfolio" and click select

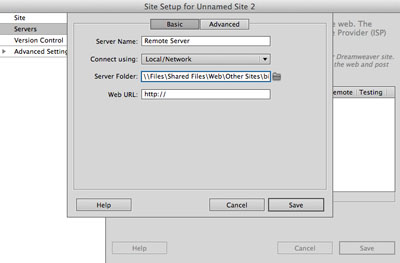
Define the Remote Server
- Finally, click "Servers" in the left-hand column
- Click the "plus" button in the left corner
- Insert "Remote Server" in the Server Name box
- Click the drop down arrow next to the Connect Using box and change the connection from "FTP" to "local/network"
- In the File Path box, copy and paste one of the following paths for your class
- Seniors –\\Files\SharedFiles\Web\OtherSites\bisstudents.cratercomets.com\student_portfolios\class_of_2014\
- Juniors – \\Files\Shared Files\Web\Other Sites\bisstudents.cratercomets.com\student_portfolios\class_of_2015\
- Sophomores – \\Files\Shared Files\Web\Other Sites\bisstudents.cratercomets.com\student_portfolios\class_of_2016\
- Freshman – \\Files\Shared Files\Web\Other Sites\bisstudents.cratercomets.com\student_portfolios\class_of_2017\
- Click save

Next Steps...
In the next exercise, you will learn about Cascading Stylesheets and set up an external stylesheet to style all the pages in your portfolio.
Click here for the next tutorial


