Portfolio: Inserting and Styling Content
Inserting Second-Year's Additional Content for the Education Research Page
If you are a Second Year student and completed either the "Crater Foundation Scholarship Essay" or the "Internship Reflection", then continue with the tutorial exercise below.
If you are a First Year student or a Second Year student who did not complete the above two options because your plans changed and you completed the Education Research for a different college/university, then begin the next exercise Inserting Content for the Career Exploration Page.
Inserting Essay Content
To offset and bring attention to the essay from the rest of the education research content, we're going to nest a <div> inside the content <div> so it appears like a "typed" paper.
- Open your essay in Word
- Open the "edcuation_research.html" file by double-clicking the file in the Files panel
- Place the cursor in an empty space below the research content – if you don't have an empty space, create one by placing the cursor at the end of the last line and hitting the enter/return key
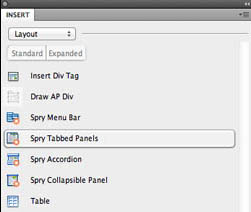
- Click the Insert DIV Tag button in the Insert panel
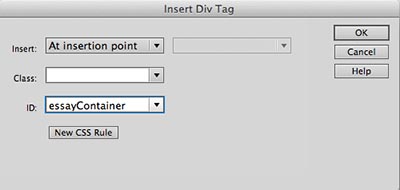
- The Insert DIV Tag dialogue box opens
- Leave the Insert point as "At insertion point"
- In the ID box, type "essayContainer" like in the image below
- Click the New CSS Rule button
- The New CSS Rule dialogue box opens for the ID "essayContainer"
- Click OK
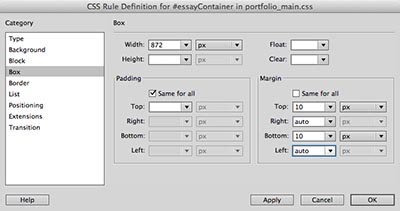
- The CSS Rule Definition dialogue box opens for ID "essayContainer"
- Select the Box property in the Category columnn
- Type "872" in the Width property box and leave the value type as pixels (px)
- Why 872px? First, I wanted 10 pixels of spacing between the left and right sides (20px total), and we will be adding a 4px border (8px total) in the next step, so 900 - 20 - 8 = 872
- In the Margin property section, uncheck the "same for all" box
- Type "10" in the top and bottom boxes and leave the value type as pixels (px)
- For the left and right margins, select auto from the drop down menu
- Select the Border property in the Category column
- Select solid in the Style category for all four (4) sides
- Type "4" in the size box for all four (4) sides; leave the value type set to pixels (px)
- Select a color by clicking on the color picker – we chose the same color we used for previous borders for this page to compliment our design
- Click OK
- Click OK again
- You should see a <div> tag inserted like in the example below
- With the "Content for ID essayContainer goes here" highlighted, Type the title of your essay
- Highlight the title you just typed
- In the Properties Inspector, change the format to a Heading 1
- Then, with the cursor placed in the title, right-click and select align > center
- Your heading should look similar to the image below
- Hit the enter/return key at the end of the title to create a new line below the title
- Change the format to a Paragraph in the Properties Inspector
- If your cursor is still centered instead of aligned to the left, right-click and select align > left to align the paragraph to the left
- In the Word document with your essay, highlight the essay and select Edit > Copy or ctrl + c
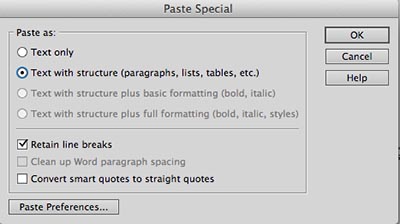
- In Dreamweaver, select Edit > Paste Special
- Check the button for "Paste with Structure"
- Double-check your document to make sure it pasted correctly – your essay should look similar below
- Select File > Save All











Next Steps
In the next exercise, you will insert content for the Career Exploration page


