Portfolio: Inserting and Styling Content
Inserting the "Academics" Content for the Education Research Page
Continuing on with inserting the content for the Education Research page, open your Education Research Word document if it's not open already.
- Type "Academics" in the empty space you left under "About" section
- Highlight the text you just typed and apply the "Heading 2" format in the Properties Inspector
- Hit the enter/return key to drop down a line
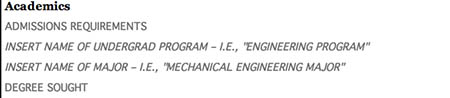
- Type the following headings:
- Admission Requirements
- Insert name of undergrad program – i.e., "Engineering Program"
- Insert name of major – i.e., "Mechanical Engineering Major"
- Degree Sought
- Highlight each of these sub-headings, and apply the "heading 3" format in the Properties Inspector
- Place the cursor after the "Admissions Requirements" sub-heading
- Hit the enter/return key



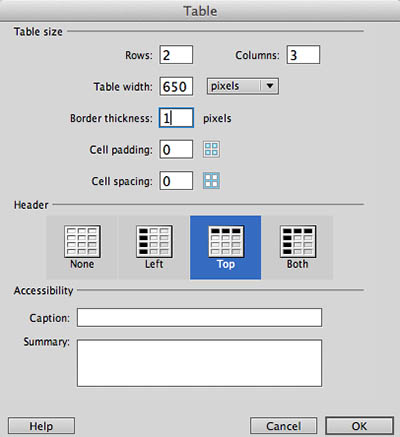
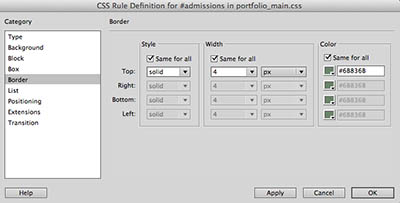
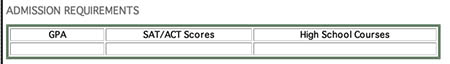
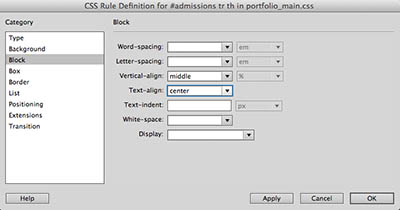
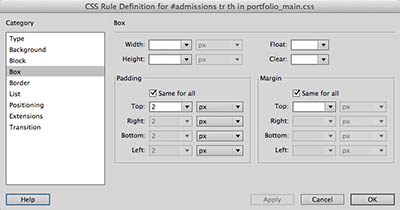
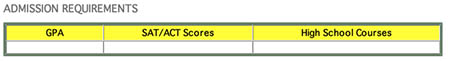
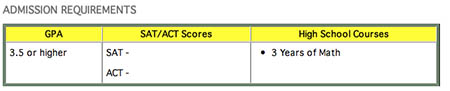
Inserting and Styling a Table to Display Information for Admission Requirements



- GPA
- SAT/SAT Scores
- High School Courses

















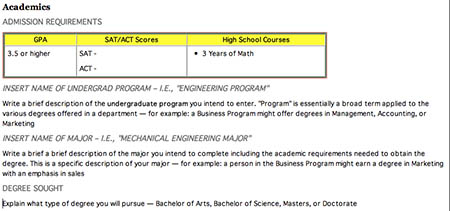
Inserting Remaining Content Information for Admission
- Copy the individual information that applies to each of the remaining sub-headings
- Select Edit > Paste Special, or ctrl + shift + v, and click the "Text Only" radio button
- Clean up the text as needed
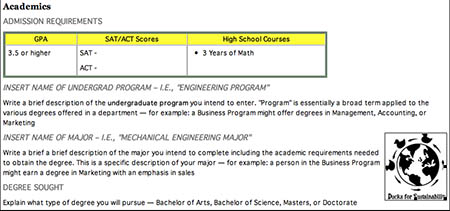
- Apply the "paragraph" format in the Properties Inspector where needed so the Admissions section looks similar to the image below


Inserting Images for the Academics Content
Insert an image or two to add visual interest to this section – use your best judgement about size and placment.
- Place the cursor in the location you would like to add an image – in this case, we will insert an image at the same level as the third sub-heading "Name of Major" so we placed the cursor at the beginning of this heading
- Select Insert > Image
- Navigate to the images folder inside the portfolio folder
- Select an image and click OK
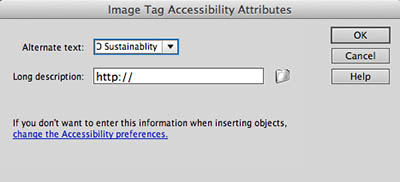
- The Image Accessability Attributes (alt tag) dialogue box opens
- Type an appropriate name for the image
- Click OK
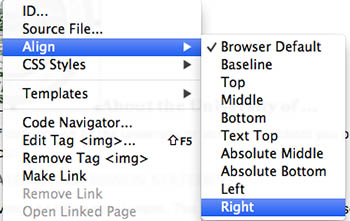
- Align the image appropriately by right-clicking on the image and selecting align
- We chose to align the image to the right to flow with the text like the example below
- Hit enter/return at the end of the last line to create an empty space to enter content for the next exercise
- Select File Save all




Next Steps
In the next exercise, we will finish inserting content for the Education Research assignment


